Die Digitalisierung schreitet rasant voran, und der Online-Handel boomt. Vielleicht besitzt du bereits eine WordPress-Website und spielst mit dem Gedanken, diese in einen Online-Shop zu verwandeln?
Egal, ob du ein Einzelunternehmer bist, der seine handgefertigten Produkte verkaufen möchte, oder ein kleines Unternehmen, das seine Reichweite im digitalen Raum erweitern will – dieser Guide zeigt dir Schritt für Schritt, wie du deine bestehende WordPress-Website in einen funktionalen, rechtskonformen Online-Shop für den deutschsprachigen Markt verwandelst.
Steige jetzt in die Welt des E-Commerce ein und biete deinen Kunden ein modernes, komfortables Einkaufserlebnis.
1. Staging Umgebung starten (optional)
Bevor du mit der Umwandlung deiner WordPress-Website in einen Online-Shop beginnst, solltest du ernsthaft über die Einrichtung einer Staging-Umgebung nachdenken.
Was ist das überhaupt? Eine Staging-Umgebung ist im Grunde eine Kopie deiner aktuellen Website, auf der du Änderungen und Anpassungen vornehmen kannst, ohne dass diese sofort für deine Besucher sichtbar sind. Es ist wie eine Testbühne für deine Website.
Warum ist das sinnvoll?
Wenn beim Einrichten des Online-Shops etwas schiefgeht oder nicht so funktioniert wie geplant, beeinträchtigt dies nicht deine Live-Website. Das gibt dir die Freiheit zu experimentieren und Fehler zu beheben, ohne negative Auswirkungen auf deine aktuellen Nutzer oder das SEO-Ranking deiner Website.
Wie richte ich eine Staging-Umgebung ein?
Das Einrichten einer Staging-Umgebung kann je nach Hosting-Provider variieren. Einige Hosting-Anbieter bieten integrierte Lösungen an, mit denen du mit wenigen Klicks eine Staging-Umgebung erstellen kannst. Bei anderen musst du vielleicht manuell vorgehen. Es ist am besten, direkt bei deinem Provider nachzufragen, wie du am besten vorgehen solltest.
Sobald deine Staging-Umgebung eingerichtet ist, kannst du mit der Umwandlung beginnen und alle Schritte in einer sicheren Umgebung durchlaufen. Und wenn du mit dem Ergebnis zufrieden bist, kannst du die Änderungen problemlos auf deine Live-Website übertragen.
Wenn du jedoch bereits vertraut bist mit den Prozessen und sicher in deinen Fähigkeiten bist, kannst du diesen Schritt überspringen. Doch besonders für Anfänger und diejenigen, die auf Nummer sicher gehen wollen, ist die Staging-Umgebung ein unverzichtbares Tool.
2. Updates installieren
Es essentiell vor der Umwandlung deiner Website in einen Online-Shop, sicherzustellen, dass alle Komponenten deiner WordPress-Website aktuell sind. Hierbei geht es nicht nur um die neuesten Funktionen oder das reibungslose Zusammenspiel von Plugins und Themes, sondern vor allem auch um die Sicherheit deines künftigen Online-Shops.
Warum sind Updates so wichtig?
Updates schließen nicht nur Sicherheitslücken, die von Hackern ausgenutzt werden könnten, sondern beheben auch Bugs und verbessern die Performance. Dies ist besonders wichtig, wenn du neue Plugins wie WooCommerce hinzufügst, da sie auf einer stabilen und sicheren Plattform laufen sollten.
Schritte zum Aktualisieren:
- Backup erstellen: Bevor du irgendetwas aktualisierst, solltest du immer ein vollständiges Backup deiner Website erstellen. Damit kannst du im Notfall alles wiederherstellen.
- WordPress-Core aktualisieren: Gehe zu deinem WordPress-Dashboard > Updates und folge den Anweisungen, um WordPress auf die neueste Version zu aktualisieren.
- Themes aktualisieren: Unter ‚Design‘ > ‚Themes‘ siehst du, ob für deine Themes Aktualisierungen verfügbar sind. Führe diese Updates durch, um sicherzustellen, dass sie mit der neuesten WordPress-Version kompatibel sind.
- Plugins aktualisieren: Unter ‚Plugins‘ siehst du eine Liste aller installierten Plugins. Hier werden dir auch verfügbare Updates angezeigt. Aktualisiere jedes Plugin einzeln und prüfe nach jeder Aktualisierung, ob deine Website noch wie gewünscht funktioniert.
Tipp: Aktualisiere nicht alle Plugins auf einmal. Wenn es nach einem Update zu Problemen kommt, weißt du so genau, welches Plugin der Übeltäter ist.
Wenn alle Updates installiert sind, ist deine Website auf dem neuesten Stand und bereit für die Einrichtung deines Online-Shops.
3. Server Anforderungen prüfen
Bevor du dich aber jetzt gleich ins Abenteuer stürzt, ist es unerlässlich zu überprüfen, ob dein Hosting-Provider und der Server, auf dem deine Website läuft, den Anforderungen von WooCommerce gerecht werden. Nicht alle Hosting-Lösungen sind gleich, und manche sind besser für den Betrieb eines Online-Shops gerüstet als andere.
Warum ist dies so wichtig?
Die richtige Serverkonfiguration stellt sicher, dass dein Online-Shop schnell, stabil und sicher läuft. Insbesondere die Geschwindigkeit und Sicherheit sind für E-Commerce-Websites von entscheidender Bedeutung, da Kunden beim Online-Shopping keine Verzögerungen oder Sicherheitsprobleme erleben möchten.
Welche Anforderungen gibt es?
Nach den offiziellen WooCommerce Server Anforderungen (Englisch) sollte dein Server mindestens folgendes bieten:
- PHP: Version 7.4 bis 8.1. Aktuellere PHP-Versionen bieten bessere Performance und Sicherheit.
- Datenbank: MySQL 5.6+ oder MariaDB 10.1+. Das sind die Datenbank-Systeme, mit denen WordPress und WooCommerce arbeiten.
- WordPress Speicherlimit: Mindestens 256 MB. Für einige Shops mit vielen Produkten oder hohem Traffic kann es sinnvoll sein, dieses Limit weiter zu erhöhen.
- HTTPS-Unterstützung: Heutzutage ist es unerlässlich, dass dein Online-Shop über eine sichere Verbindung verfügt. Das schafft Vertrauen bei den Kunden und ist oft auch für Zahlungs-Gateways erforderlich.
Wie prüfe ich diese Anforderungen?
- Kontaktiere deinen Hosting-Provider: Viele Provider geben detaillierte Informationen über die technischen Spezifikationen deines Hosting-Pakets.
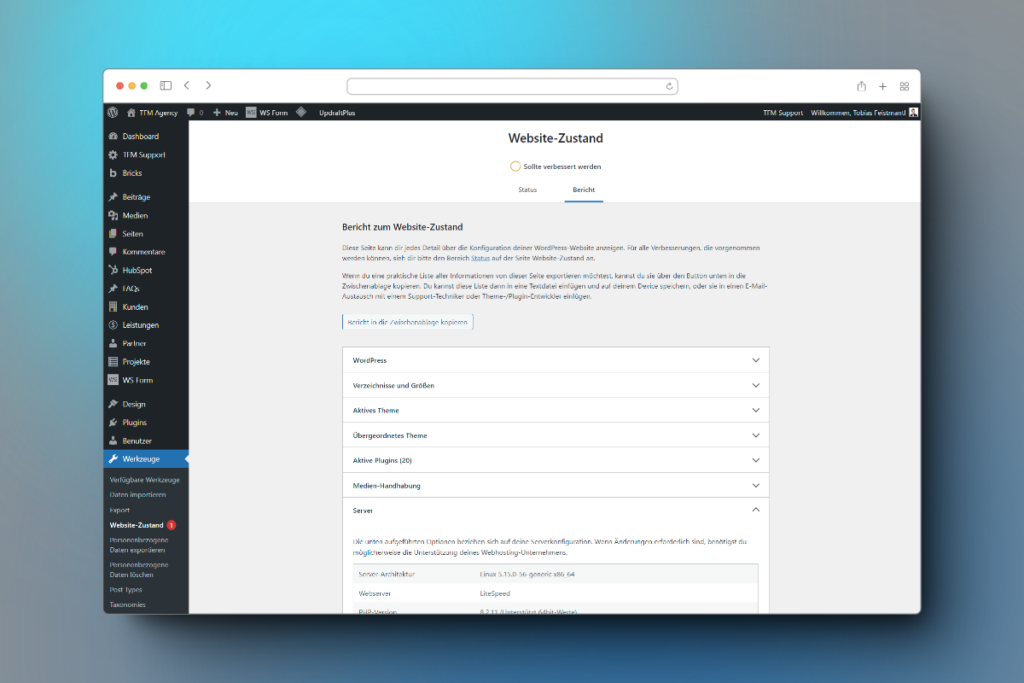
- Website-Zustand in WordPress: Im WordPress Backend unter Werzeuge > Website-Zustand unter „Bericht“ findest du viele der benötigten Informationen wie PHP-Version und Speicherlimit.
- Verwende Plugins: Es gibt auch WordPress-Plugins, die dir Informationen über deine Serverumgebung anzeigen können, wie zum Beispiel WP-ServerInfo.
- PHP und Datenbank-Informationen: Diese Informationen findest du oft auch im Control Panel deines Hosting-Providers.

Wenn dein Hosting diesen Anforderungen nicht entspricht, könnte es an der Zeit sein, ein Upgrade in Erwägung zu ziehen oder sogar den Hosting-Anbieter zu wechseln, um sicherzustellen, dass dein Online-Shop ein solides Fundament hat.
4. WordPress Speicherlimit erhöhen
Eines der Dinge, die oft übersehen werden, wenn man einen Online-Shop einrichtet, ist das WordPress Speicherlimit. Dieses Limit legt fest, wie viel RAM WordPress nutzen kann. Wenn du vorhast, viele Produkte zu verkaufen, oder wenn du viele Plugins verwenden möchtest, kann es sinnvoll sein, das Speicherlimit zu erhöhen, um sicherzustellen, dass deine Website reibungslos funktioniert.
Warum ist das Speicherlimit wichtig?
Ein höheres Speicherlimit kann die Leistung deiner Website verbessern, insbesondere unter Last. Es ermöglicht auch, dass Prozesse, die viel Speicher benötigen (z. B. das Hochladen großer Bilder oder das Verarbeiten großer Datenmengen), ohne Unterbrechungen durchgeführt werden können.
So erhöhst du das WordPress Speicherlimit:
- Backup erstellen: Bevor du irgendwelche Änderungen vornimmst, solltest du immer ein Backup von der
wp-config.phperstellen. Das stellt sicher, dass du im Falle eines Fehlers schnell zurückkehren kannst. Lade die Datei im nächsten Schritt einfach herunter und speichere sie als Backup ab. - Datei
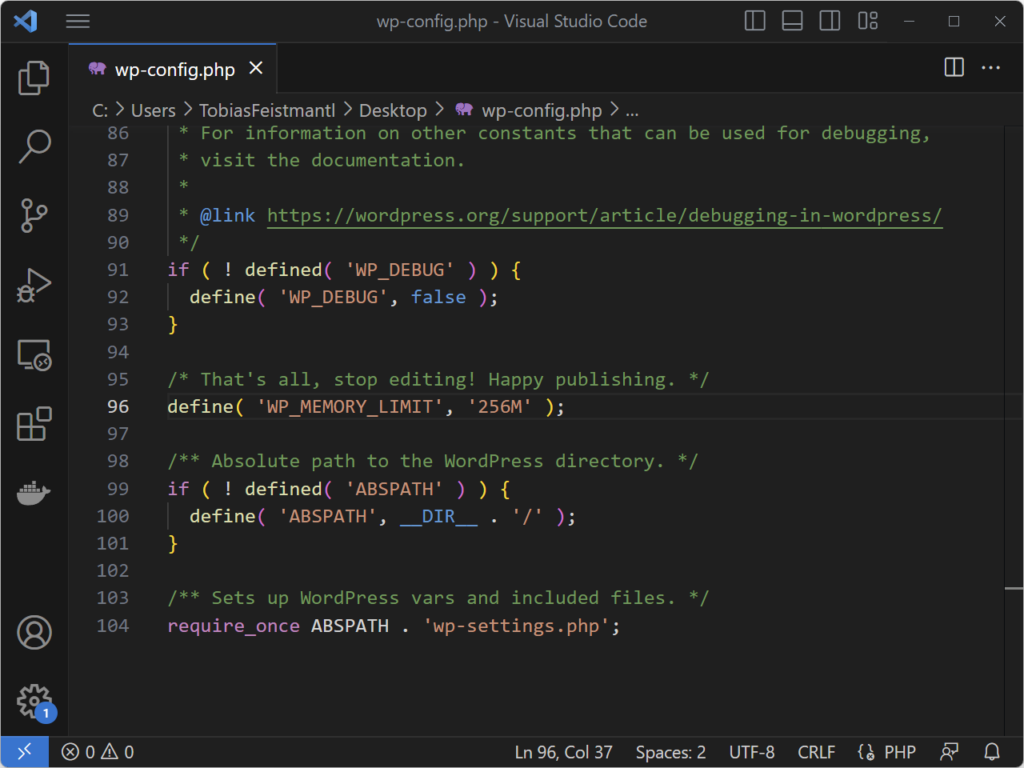
wp-config.phpbearbeiten: Diese Datei findest du im Hauptverzeichnis deiner WordPress-Installation. Du kannst sie über einen FTP-Client oder über das Dateiverwaltungstool deines Hosting-Providers bearbeiten. - Füge den folgenden Code hinzu: Suche in der Datei
wp-config.phpnach dem Eintrag/* That's all, stop editing! Happy publishing. */(kann auch in Deutsch stehen). Füge direkt danach den folgenden Code ein:
define('WP_MEMORY_LIMIT', '256M');
Das erhöht das WordPress Speicherlimit auf 256 MB.
- Änderungen speichern und hochladen: Speichere die
wp-config.phpDatei und lade sie wieder auf deinen Server hoch, wenn du einen FTP-Client verwendet hast. - Überprüfe die Änderungen: Du kannst Plugins wie „WP-ServerInfo“ verwenden, um zu überprüfen, ob das Speicherlimit erfolgreich erhöht wurde.
Wenn du trotz dieser Anpassung auf Speicherprobleme stößt oder Fehlermeldungen siehst, die auf Speichermangel hindeuten, solltest du erwägen, zu einem leistungsstärkeren Hosting-Paket oder Anbieter zu wechseln. Es ist wichtig, dass deine Website über die notwendigen Ressourcen verfügt, um deinen Kunden ein optimales Einkaufserlebnis zu bieten.
5. Kompatibilität sicherstellen
Eines der Hauptprobleme, die Nutzer beim Einrichten oder Erweitern ihrer WordPress-Websites antreffen, sind Konflikte zwischen Plugins oder zwischen einem Plugin und dem Theme. Gerade wenn du deinen Website in einen Online-Shop umwandeln möchtest, ist es essentiell, sicherzustellen, dass alle aktiven Plugins und das Theme mit WooCommerce harmonieren.
Warum ist die Überprüfung der Kompatibilität so wichtig?
Inkompatibilitäten können zu verschiedenen Problemen führen, von kleinen Anzeigefehlern bis hin zu schwerwiegenden technischen Störungen. Um sicherzustellen, dass dein Shop reibungslos funktioniert und Kunden nicht durch Fehler abgeschreckt werden, solltest du die Kompatibilität deiner Plugins und Themes vorab überprüfen.
So stellst du die Kompatibilität sicher:
- Backup erstellen: Wie immer, bevor du größere Änderungen oder Tests an deiner Website vornimmst, solltest du ein vollständiges Backup erstellen.
- Recherche: Für jedes aktive Plugin und dein Theme solltest du recherchieren, ob es mit WooCommerce kompatibel ist. Ein Blick in das WordPress Plugin-Verzeichnis, in die jeweiligen Support-Foren oder eine schnelle Google-Suche kann hier wertvolle Hinweise liefern.
- Testumgebung nutzen: Wenn du bereits eine Staging-Umgebung eingerichtet hast, ist dies der ideale Ort, um WooCommerce zuerst zu installieren und die Funktion deiner Plugins und des Themes zu testen. So siehst du sofort, ob und wo es Probleme gibt, ohne dass deine Live-Website betroffen ist.
- Alternativen suchen: Sollte ein Plugin oder Theme nicht kompatibel sein, überlege, ob du wirklich darauf angewiesen bist. Oft gibt es alternative Plugins, die den gleichen Zweck erfüllen und mit WooCommerce harmonieren.
- Support kontaktieren: Bei kleineren Problemen oder Unsicherheiten kannst du den Support des jeweiligen Plugins oder Themes kontaktieren. Viele Entwickler sind sehr hilfsbereit und können oft Lösungen oder Workarounds für bestehende Probleme bieten.
- Updates nicht vergessen: Auch nachdem dein Shop live ist, solltest du regelmäßig überprüfen, ob es Updates für deine Plugins und Themes gibt. Aktualisierungen können nicht nur Sicherheitslücken schließen, sondern auch die Kompatibilität mit anderen Plugins verbessern.
Durch sorgfältige Vorbereitung und Überprüfung stellst du sicher, dass dein Online-Shop von Anfang an stabil läuft und deine Kunden ein angenehmes Einkaufserlebnis haben.
6. WooCommerce installieren und konfigurieren

WooCommerce ist das führende und am häufigsten genutzte E-Commerce-Plugin für WordPress. Mit seiner Hilfe kannst du deine bestehende Website mühelos in einen voll funktionsfähigen Online-Shop verwandeln. In den folgenden Schritten erfährst du, wie du WooCommerce installierst und konfigurierst:
- WooCommerce Plugin installieren:
- Gehe in dein WordPress Backend und navigiere zu „Plugins“ > „Installieren“.
- Gib in der Suchleiste „WooCommerce“ ein.
- Klicke bei dem WooCommerce Plugin auf „Jetzt installieren“ und warte, bis die Installation abgeschlossen ist.
- Aktiviere das Plugin durch Klicken auf „Aktivieren“.
- Einrichtungsassistent von WooCommerce starten:
- Nach der Aktivierung öffnet sich automatisch der Einrichtungsassistent von WooCommerce. Dieser Guide hilft dir dabei, die Grundlagen wie Shop-Details, Währung, Zahlungs- und Versandmethoden einzustellen.
- Folge den Anweisungen Schritt für Schritt. Wenn du dir bei einem Punkt unsicher bist, kannst du ihn auch überspringen und später konfigurieren.
- WooCommerce Einstellungen anpassen:
- Nach Abschluss des Einrichtungsassistenten navigiere zu „WooCommerce“ > „Einstellungen“ in deinem WordPress Dashboard.
- Hier findest du diverse Tabs wie „Allgemein“, „Produkte“, „Versand“ usw. Gehe jeden Tab durch und passe die Einstellungen deinem Shop und deinen Bedürfnissen an.
- Zahlungsmethoden konfigurieren:
- Unter dem Tab „Zahlungen“ kannst du auswählen, welche Zahlungsmethoden du deinen Kunden anbieten möchtest (z. B. PayPal, Direktüberweisung, Kreditkarte).
- Für jede Methode gibt es individuelle Einstellungsoptionen, die du konfigurieren solltest.
- Versandoptionen festlegen:
- Im Tab „Versand“ legst du Versandzonen und -methoden fest. Hier kannst du zum Beispiel entscheiden, ob und wie viel Versandkosten anfallen oder ob du kostenlosen Versand anbietest.
- Steuersätze einstellen:
- Unter „Steuern“ kannst du die Mehrwertsteuersätze für deine Produkte festlegen. Das kann je nach Land und Produkttyp variieren. Bei dieser Einstellung kann dir aber das Plugin „German Market“ (im nächsten Schritt erklärt) weiterhelfen.
Ein Tipp zum Schluss: Nutze die umfangreiche Dokumentation und die Community von WooCommerce. Hier findest du Antworten auf viele Fragen und wertvolle Tipps für den Start und den Betrieb deines Online-Shops.
7. German Market Plugin
Das Betreiben eines Online-Shops in Deutschland und Österreich stellt Shop-Betreiber vor spezielle rechtliche Herausforderungen. Um diese rechtlichen Anforderungen zu erfüllen und Abmahnungen zu vermeiden, ist es empfehlenswert, ein Plugin wie „German Market“ zu nutzen. Es unterstützt dich dabei, deinen WooCommerce Shop gemäß den Anforderungen der DACH-Region zu konfigurieren.
Schritt-für-Schritt-Anleitung:
- German Market Plugin erwerben:
- Das Plugin kann von der Website von MarketPress erworben werden: German Market Plugin von MarketPress.
- Nach dem Kauf erhältst du einen Download-Link sowie einen Lizenzschlüssel.
- Installation und Aktivierung:
- Lade das Plugin herunter und gehe in dein WordPress Backend zu „Plugins“ > „Installieren“.
- Klicke auf „Plugin hochladen“ und wähle die heruntergeladene Datei aus.
- Nach der Installation aktiviere das Plugin.
- Einrichtung und Konfiguration:
- Ein Assistent führt dich durch die Grundkonfiguration. Dies umfasst unter anderem die Einstellung von rechtlichen Texten, steuerlichen Regelungen und Anpassungen für den Checkout-Prozess.
- German Market sorgt auch für rechtssichere Produktseiten, Bestellbestätigungen und viele andere Shop-Funktionen.
- Weitere Einstellungen prüfen:
- Unter „WooCommerce“ > „German Market“ findest du weitere Einstellungsmöglichkeiten, um deinen Shop weiter anzupassen. Hier kannst du zum Beispiel Einstellungen für Rechnungen, E-Mails und die Darstellung von Preisen vornehmen.
- Rechtskonformität überprüfen lassen:
- Auch wenn das German Market Plugin dich bestmöglich unterstützt, ist es wichtig, vor dem endgültigen Launch deines Online-Shops die Rechtskonformität von einem Anwalt prüfen zu lassen. Jeder Shop ist individuell und es können immer spezifische rechtliche Anforderungen oder Besonderheiten bestehen, die berücksichtigt werden müssen.
Abschließend: Das German Market Plugin ist eine wertvolle Hilfe für alle, die einen WooCommerce Shop in der DACH-Region betreiben möchten. Doch die abschließende rechtliche Prüfung durch einen Experten sollte nicht vernachlässigt werden. Sicherheit geht vor!
German Market Addon für Rechnungserstellung
Die richtige Rechnungsstellung ist ein essenzieller Bestandteil jedes Online-Shops. Mit dem German Market Plugin wird dieser Prozess erheblich vereinfacht, da bereits nützliche Addons für die Erstellung von Rechnungen inkludiert sind.
So aktivierst und nutzt du die Addons:
- Zugang zu den German Market Einstellungen:
- Gehe in deinem WordPress Backend zu „WooCommerce“ und dann weiter zu den „German Market“-Einstellungen.
- Addons aktivieren:
- Im Bereich der Einstellungen findest du die Optionen für „Rechnungs PDF“ und „Rechnungsnummer“.
- Aktiviere beide Addons, um die automatisierte Rechnungserstellung und eine fortlaufende Rechnungsnummerierung zu nutzen.
- Konfiguration der Addons:
- Nach der Aktivierung stehen dir individuelle Einstellungsmöglichkeiten zur Verfügung. Hier kannst du zum Beispiel das Layout der Rechnung anpassen, Logo und Firmendetails hinzufügen und die Nummerierung der Rechnungen festlegen.
Dank der „Rechnungs PDF“ und „Rechnungsnummer“ Addons von German Market wird die Rechnungsstellung nicht nur automatisiert, sondern auch rechtssicher und professionell umgesetzt. So hinterlässt du bei deinen Kunden von Anfang an einen seriösen Eindruck und sorgst gleichzeitig für einen reibungslosen administrativen Ablauf in deinem Online-Shop.
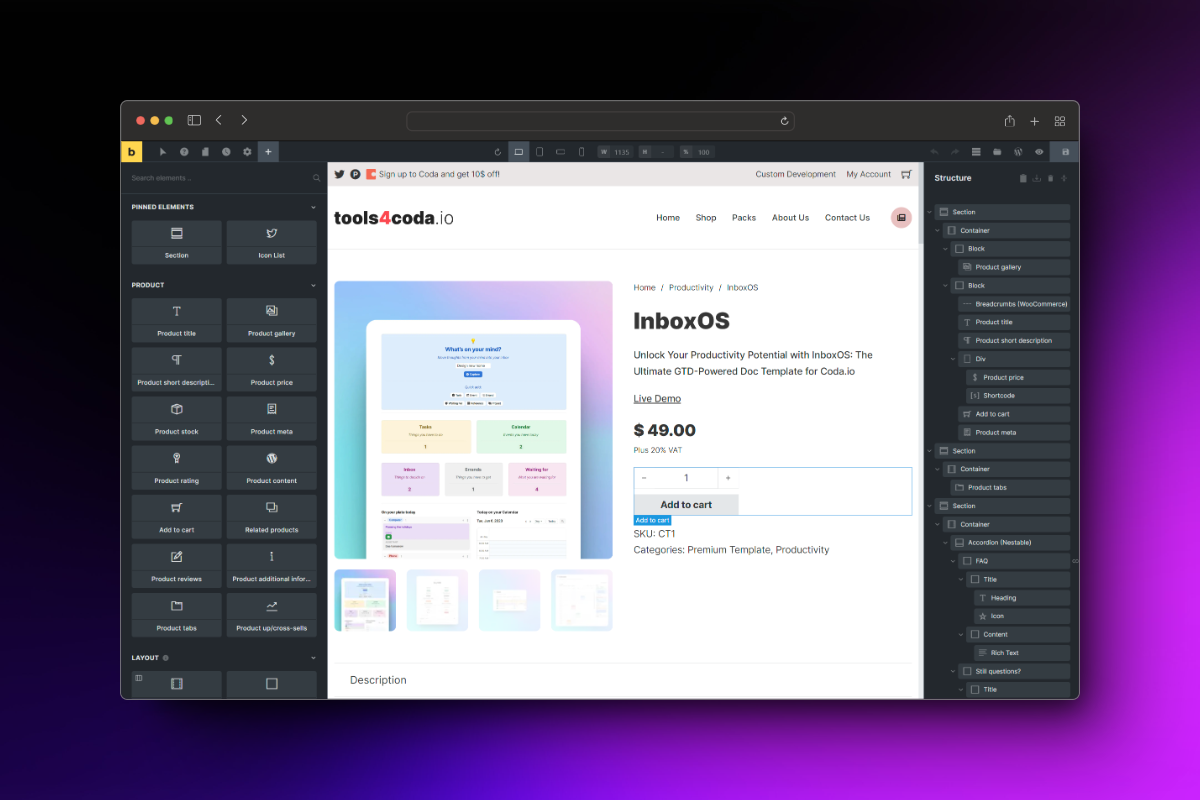
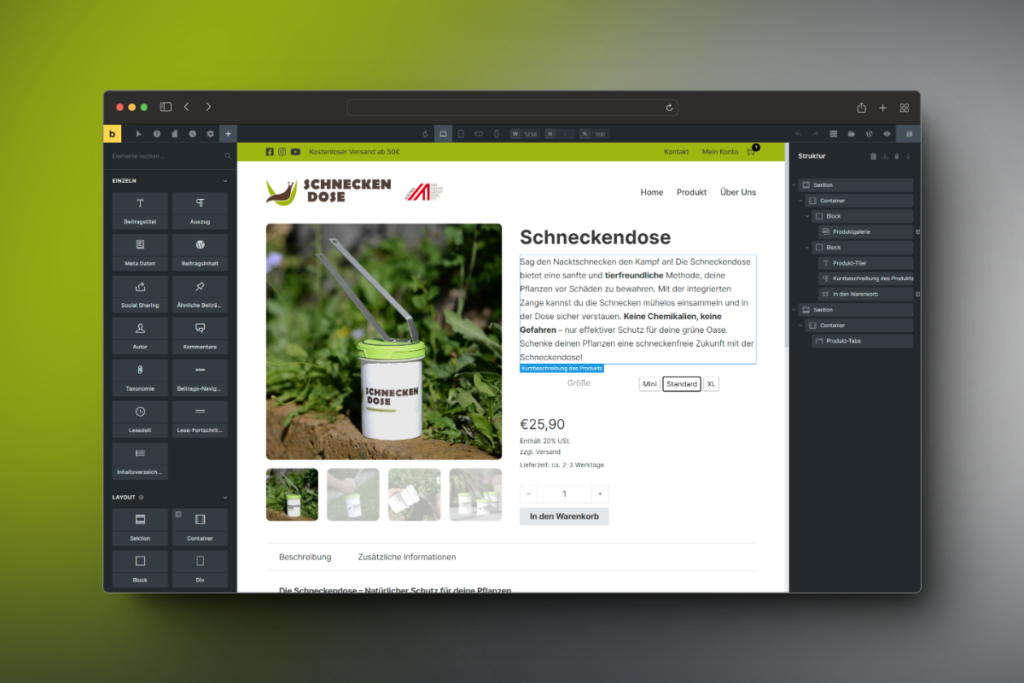
8. Gestaltung des Produktseiten-Templates
Die Produktseite ist oft der entscheidende Faktor, ob ein Besucher zum Käufer wird oder nicht. Daher ist es von großer Bedeutung, dass diese Seite nicht nur funktionell, sondern auch optisch ansprechend und benutzerfreundlich gestaltet ist.
Vorgefertigte Templates nutzen
Einige WordPress-Themes bieten bereits von Haus aus speziell gestaltete Templates für WooCommerce-Produktseiten an. Überprüfe zuerst, ob dein aktuelles Theme solche Templates enthält:
- Im WordPress Backend navigiere zu „Design“ > „Anpassen“.
- Unter „WooCommerce“ oder einem ähnlichen Menüpunkt findest du eventuell Einstellungen und Layouts speziell für Produktseiten.
Eigene Produktseite mit Page Buildern gestalten

Sollte dein Theme keine passenden Templates bieten oder du eine individuellere Lösung bevorzugen, kannst du mithilfe von Page Buildern deine eigenen Templates erstellen:
- Page Builder auswählen: Es gibt eine Reihe von leistungsstarken Page Buildern wie Elementor, Oxygen Builder, Bricks Builder und viele mehr. Wähle den Builder, mit dem du am besten zurechtkommst oder den du bereits im Einsatz hast.
- Neues Template anlegen: Starte deinen Page Builder und lege ein neues Template speziell für Produktseiten an.
- Designelemente hinzufügen: Integriere alle notwendigen Elemente einer Produktseite: Produktbilder, Beschreibung, Preis, „In den Warenkorb“-Button, Kundenbewertungen und alles, was für deine Produkte relevant sein könnte.
- Mobile Ansicht optimieren: Denke daran, dass viele Kunden über mobile Endgeräte einkaufen. Optimiere das Design daher auch für Smartphones und Tablets.
- Mit anderen Seiten harmonisieren: Achte darauf, dass das Design deiner Produktseite stimmig zum restlichen Webauftritt passt. Farben, Schriften und Layout sollten harmonieren.
Mit einem gut gestalteten Produktseiten-Template steigerst du nicht nur die Attraktivität deines Online-Shops, sondern auch die User Experience – und damit letztlich die Wahrscheinlichkeit von Kaufabschlüssen.
9. Gestaltung des Produkt-Archiv-Templates
Neben den individuellen Produktseiten ist die Produktübersicht – oder auch das Produkt-Archiv genannt – ein zentraler Anlaufpunkt für Besucher deines Online-Shops. Hier entscheidet sich oft, ob ein potenzieller Kunde tiefer in deinen Shop eintaucht oder nicht. Daher sollte auch diese Seite klar strukturiert, benutzerfreundlich und optisch ansprechend sein.
Vorgefertigte Archiv-Templates nutzen:
Viele WordPress-Themes enthalten bereits standardisierte Templates für Produktarchive. Überprüfe als Erstes, ob dein Theme solch ein Template bietet:
- Gehe im WordPress Backend zu „Design“ > „Anpassen“.
- Suche unter „WooCommerce“ oder einem ähnlichen Menüpunkt nach Einstellungen und Layoutoptionen für Produktarchive.
Eigenes Archiv-Template mit Page Buildern erstellen:
Wenn du mehr Individualität möchtest oder dein Theme keine passenden Vorlagen bietet, stehen dir Page Builder zur Seite:
- Page Builder auswählen: Je nachdem, welchen Builder du bevorzugst oder schon nutzt – sei es Elementor, Oxygen Builder, Bricks Builder oder ein anderer – starte diesen und beginne mit dem Design.
- Neues Archiv-Template anlegen: Lege innerhalb deines Page Builders ein neues Template speziell für das Produktarchiv an.
- Designelemente integrieren: Füge relevante Elemente hinzu, wie Produktbilder, Kurzbeschreibungen, Preise und Filteroptionen. Überlege dir, welche Sortier- und Filtermöglichkeiten den Kunden helfen könnten, schnell und effizient zu den Produkten ihrer Wahl zu gelangen.
- Responsives Design: Gerade bei Produktübersichten ist es essentiell, dass diese auf allen Endgeräten gut aussehen und funktionieren. Optimiere daher das Design für Desktop, Tablet und Smartphone.
- Stimmigkeit gewährleisten: Wie beim Produktseiten-Template sollte auch das Archiv-Design zum Gesamtbild deines Shops passen. Ein konsistentes Design schafft Vertrauen und verbessert die Nutzererfahrung.
Durch ein gut durchdachtes Produkt-Archiv-Template machst du es deinen Kunden leichter, das zu finden, was sie suchen – und erhöhst damit die Chance, dass sie bei dir kaufen.
10. Datenschutzerklärung aktualisieren
Ein Online-Shop bringt nicht nur technische und gestalterische Herausforderungen mit sich, sondern auch rechtliche. Ein besonders wichtiger Aspekt hierbei ist der Datenschutz. Mit der Einbindung eines Shops auf deiner Website werden in der Regel zusätzliche personenbezogene Daten deiner Besucher erhoben, sei es durch Bestellvorgänge, Kundenkonten oder Analysetools.
Vorgehen zur Aktualisierung deiner Datenschutzerklärung
- Bestandsaufnahme: Erstelle zuerst eine Übersicht darüber, welche neuen Daten du erhebst und zu welchem Zweck. Dies können zum Beispiel Namen, Adressen, Zahlungsinformationen und Kaufhistorien sein.
- Einbindung von Drittanbietern: Nutzt dein Shop Dienste Dritter, wie etwa Zahlungsanbieter, Versanddienstleister oder Analysetools? Auch diese müssen in der Datenschutzerklärung aufgeführt und beschrieben werden.
- Verwendung von Cookies: Online-Shops setzen oft Cookies ein, um den Einkaufsprozess zu optimieren. Wenn dies der Fall ist, kläre auf, welche Cookies gesetzt werden und zu welchem Zweck.
- Sicherheitsmaßnahmen: Informiere deine Nutzer darüber, welche Sicherheitsmaßnahmen du getroffen hast, um ihre Daten zu schützen. Das betrifft sowohl technische Aspekte (z.B. SSL-Verschlüsselung) als auch organisatorische (z.B. Schulungen für Mitarbeiter).
- Rechte der Betroffenen: Erinnere in deiner Datenschutzerklärung daran, dass Nutzer bestimmte Rechte bezüglich ihrer Daten haben, wie z.B. das Recht auf Auskunft, Berichtigung oder Löschung.
- Kontakt für Datenschutzanfragen: Stelle sicher, dass du einen Ansprechpartner für Datenschutzanfragen benennst, sei es ein interner Datenschutzbeauftragter oder ein externer Dienstleister.
Externe Expertise hinzuziehen: Bei all diesen Anpassungen und Erweiterungen deiner Datenschutzerklärung ist es essentiell, dass diese rechtlich wasserdicht ist. Auch wenn viele Online-Ressourcen Vorlagen und Hilfestellungen bieten, ersetzen sie nicht den Rat eines Experten. Bei Unsicherheiten oder zur finalen Prüfung solltest du daher unbedingt einen Anwalt oder Datenschutzexperten konsultieren.
11. Rechtliche Seiten erstellen und anpassen
Ein Online-Shop in der DACH-Region unterliegt spezifischen rechtlichen Anforderungen, um sowohl den Händler als auch den Kunden zu schützen. Es ist daher von größter Bedeutung, dass alle notwendigen rechtlichen Informationen auf deiner Website korrekt und vollständig bereitgestellt werden.
Welche rechtlichen Seiten benötigst du?
- Allgemeine Geschäftsbedingungen (AGB): Hier legst du die grundlegenden Vertragsbedingungen für den Kauf in deinem Shop fest. Sie regeln unter anderem den Vertragsabschluss, Zahlungsbedingungen und Haftungsfragen.
- Versand- & Lieferungsinformationen: Diese Seite informiert Kunden über die verschiedenen Versandmethoden, Lieferzeiten und eventuell anfallende Versandkosten.
- Widerrufsrecht: Als Online-Händler musst du deine Kunden über ihr Recht informieren, einen Kauf innerhalb einer bestimmten Frist ohne Angabe von Gründen zu widerrufen. Hierzu gehört auch ein Muster-Widerrufsformular.
- Zahlungsweisen: Kläre deine Kunden über die verschiedenen Zahlungsmethoden auf, die in deinem Shop verfügbar sind (z.B. PayPal, Kreditkarte, Vorkasse).
Wie gehst du am besten vor?
- Vorlagen nutzen: Das German Market Plugin bietet dir Vorlagen für diese rechtlichen Seiten. Das erleichtert dir den Einstieg erheblich.
- Individuelle Anpassungen: Auch wenn die Vorlagen von German Market einen guten Startpunkt bieten, solltest du sie unbedingt an deine spezifischen Bedingungen und Produkte anpassen. Jeder Shop hat seine eigenen Besonderheiten, die berücksichtigt werden müssen.
- Rechtliche Prüfung: Es kann nicht oft genug betont werden: Die Rechtslage im E-Commerce ist komplex. Selbst wenn du die Vorlagen nutzt und individuell anpasst, solltest du die endgültigen Seiten von einem spezialisierten Anwalt überprüfen lassen. Nur so kannst du sicherstellen, dass dein Shop allen rechtlichen Anforderungen genügt und du vor möglichen Abmahnungen geschützt bist.
Tipp: Es gibt zahlreiche Anwälte und Beratungsdienste, die sich auf E-Commerce-Recht spezialisiert haben. Nutze ihre Expertise, um deinen Shop rechtskonform zu gestalten und mit einem sicheren Gefühl zu starten.
12. Produkte und Kategorien
Ein Online-Shop lebt von seinen Produkten. Diese ansprechend und übersichtlich zu präsentieren, ist der Schlüssel zu einem erfolgreichen Verkauf. Damit Besucher deines Shops schnell und einfach finden, wonach sie suchen, ist eine gut durchdachte Kategorisierung deiner Produkte unerlässlich.
Wie gehst du am besten vor?
- Produkt-Datenbank anlegen: Starte im WordPress Backend und navigiere zum WooCommerce Bereich. Hier findest du den Menüpunkt „Produkte“. Klicke auf „Neu hinzufügen“, um mit der Eingabe deines ersten Produkts zu beginnen.
- Produkttitel & Beschreibung: Der Name des Produkts sollte aussagekräftig sein. Die Beschreibung gibt detaillierte Informationen zum Produkt und kann dem Kunden bei seiner Kaufentscheidung helfen.
- Produktbilder: Ein Bild sagt mehr als tausend Worte. Lade qualitativ hochwertige Bilder deiner Produkte hoch, die diese aus verschiedenen Perspektiven zeigen.
- Preis & Lagerbestand: Gib den Verkaufspreis und, falls nötig, den durchgestrichenen Originalpreis an. Wenn du den Lagerbestand verwalten möchtest, kannst du auch die verfügbare Menge angeben.
- Kategorien erstellen: Die richtige Kategorisierung deiner Produkte hilft den Kunden, sich in deinem Shop zurechtzufinden. Gehe im WooCommerce-Bereich auf den Punkt „Kategorien“ und lege hier thematische oder produktbezogene Kategorien an.
- Haupt- und Unterkategorien: Überlege, welche Hauptkategorien sinnvoll für deine Produktpalette sind und ob du Unterkategorien anlegen möchtest, um eine noch detailliertere Sortierung zu ermöglichen.
- Produkte den Kategorien zuweisen: Wenn du deine Produkte anlegst oder bearbeitest, kannst du sie den zuvor erstellten Kategorien zuweisen. So sorgst du dafür, dass Kunden deine Produkte leichter finden können.
- Schlagwörter nutzen: Neben Kategorien kannst du auch Schlagwörter nutzen, um Produkte weiter zu beschreiben und die Suchfunktion deines Shops zu optimieren.
Tipp: Denke aus der Perspektive deiner Kunden. Welche Produkte könnten sie suchen? Welche Kategorien würden ihnen die Suche erleichtern? Je benutzerfreundlicher und intuitiver deine Produktpräsentation und -sortierung ist, desto erfolgreicher wird dein Shop sein.
13. Menü-Links aktualisieren
Ein strukturiertes und benutzerfreundliches Menü ist das A und O für eine gute Benutzererfahrung auf deiner Website. Wenn du deinen WordPress-Shop eingerichtet hast und alle rechtlichen Seiten bereitstehen, solltest du sicherstellen, dass die Besucher deiner Seite diese auch leicht finden können.
Hier sind die Schritte, um die Menü-Links in deinem WordPress-Backend zu aktualisieren:
- Zum Menü-Editor navigieren: Melde dich in deinem WordPress-Backend an und gehe zu
Design > Menüs. - Menü auswählen oder erstellen: Wenn du bereits ein Menü hast, kannst du es aus der Dropdown-Liste auswählen und auf „Menü auswählen“ klicken. Wenn du ein neues Menü erstellen möchtest, gib ihm einen Namen und klicke auf „Menü erstellen“.
- Tipp: Erstelle ein Menü mit allen Rechtsseiten und platziere dieses in deinem Footer.
- Links hinzufügen: Auf der linken Seite siehst du verschiedene Boxen, wie „Seiten“, „Beiträge“, „Benutzerdefinierte Links“ und „Kategorien“.
- Um deinen Shop zu verlinken, gehe zu „Seiten“ und setze ein Häkchen bei „Shop“ (oder wie auch immer du deine Hauptshop-Seite benannt hast) und klicke auf „Zum Menü hinzufügen“.
- Für die rechtlichen Seiten wie AGB, Versandinformationen, Widerruf und Zahlungsweisen, wiederhole den Vorgang und füge jede dieser Seiten zum Menü hinzu.
- Menüstruktur anpassen: Innerhalb des Menü-Editors kannst du die Reihenfolge der Links durch einfaches Drag-and-Drop ändern. Du kannst auch Untermenüs erstellen, indem du einen Menüpunkt unter einen anderen verschiebst.
- Änderungen speichern: Vergiss nicht, auf „Menü speichern“ zu klicken, nachdem du alle gewünschten Änderungen vorgenommen hast.
Tipp: Achte darauf, dass dein Menü übersichtlich bleibt. Zu viele Menüpunkte können den Besucher überfordern. Überlege, welche Seiten für den Kunden am wichtigsten sind und platziere diese prominent. Ein gut durchdachtes Menü führt den Kunden intuitiv durch deinen Online-Shop und verbessert die Benutzererfahrung erheblich.
14. Staging in Live übertragen
Der letzte, aber entscheidende Schritt, bevor dein Online-Shop für die Welt zugänglich gemacht wird, ist die Übertragung deiner Staging-Umgebung in die Live-Umgebung. Dieser Prozess stellt sicher, dass alle Änderungen, Anpassungen und Tests, die du in einer sicheren Umgebung vorgenommen hast, nun auf deiner Hauptwebsite erscheinen.
Hier sind die wichtigsten Schritte, die du beachten solltest:
- Letzter Check in der Staging-Umgebung: Bevor du den Transfer startest, gehe noch einmal sicher, dass alles in deinem Shop korrekt funktioniert. Teste alle Funktionen, klicke durch alle Seiten und überprüfe insbesondere den Checkout-Prozess.
- Backup der Live-Umgebung: Bevor du Änderungen an deiner Live-Website vornimmst, erstelle immer ein vollständiges Backup. Dies gibt dir die Möglichkeit, Änderungen rückgängig zu machen, falls etwas schiefgeht.
- Kontaktiere deinen Hosting-Provider: Viele Hosting-Provider bieten Tools oder Dienste an, um den Prozess des Übertragens von Staging zu Live zu erleichtern. Kläre die Vorgehensweise ab und befolge die gegebenen Anweisungen genau.
- Manuelle Übertragung: Sollte dein Provider keine spezielle Lösung anbieten, musst du möglicherweise die Übertragung manuell durchführen. Dies kann beinhalten:
- Datenbankexport aus der Staging-Umgebung und -import in die Live-Umgebung.
- Übertragen von geänderten Dateien und Ordnern mittels FTP.
- Anpassen von URLs und Dateipfaden, falls nötig.
- Live-Website überprüfen: Nach der Übertragung solltest du deine Live-Website gründlich überprüfen, um sicherzustellen, dass alles wie erwartet funktioniert. Dies sollte alle Funktionen, Links und den Checkout-Prozess umfassen.
- Monitoring: In den ersten Tagen nach dem Go-Live solltest du deine Website und insbesondere den Shop-Bereich engmaschig überwachen. Achte auf Kundenfeedback und mögliche Fehler oder Probleme, die auftreten könnten.
Tipp: Der Übergang von Staging zu Live kann technisch herausfordernd sein, besonders wenn man es zum ersten Mal macht. Wenn du dir unsicher bist, ziehe einen Webentwickler oder deinen Hosting-Provider zu Rate, um mögliche Fehlerquellen zu minimieren. Es ist immer besser, sicherzugehen, als später auf Probleme zu stoßen.
Bonus: Gutscheine erstellen
Der Start eines Online-Shops ist ein bedeutender Meilenstein, und was könnte besser sein, als diesen Anlass mit etwas Besonderem zu feiern? Gutscheine sind nicht nur eine fantastische Möglichkeit, um deinen neuen Shop zu bewerben, sondern sie können auch als effektives Mittel dienen, um Neukunden anzulocken und Bestandskunden für ihre Treue zu belohnen.
Hier sind einige Schritte und Tipps, um mit der Gutschein-Funktion von WooCommerce zu starten:
- Zugang zur Gutschein-Funktion: Gehe zu deinem WordPress Backend und navigiere zu
WooCommerce > Gutscheine. Wenn du diese Option nicht siehst, stelle sicher, dass sie in den WooCommerce Einstellungen aktiviert ist. - Gutschein erstellen: Klicke auf
Gutschein hinzufügen. Hier kannst du alle Details des Gutscheins festlegen:- Gutschein-Code: Dies ist der Code, den Kunden eingeben müssen. Er kann so einfach wie „NEUKUNDE10“ oder so kreativ wie „ERÖFFNUNGSFEIER“ sein.
- Gutscheinart: Wähle aus, ob der Gutschein einen Prozentsatz des Warenkorbs abzieht, einen festen Kartennachlass bietet oder ein Produkt kostenlos gibt.
- Gutscheinbetrag: Gib den Wert des Gutscheins ein, z.B. „10“ für einen 10€ Rabatt oder 10% Rabatt, je nach gewählter Art.
- Ablaufdatum: Optional kannst du ein Datum festlegen, an dem der Gutschein abläuft.
- Bewerben: Teile den Gutscheincode auf deinen sozialen Medien, über E-Mail-Newsletter oder auf deiner Website selbst. Du könntest sogar eine Countdown-Aktion starten, um die Dringlichkeit zu erhöhen und mehr Kunden anzulocken.
- Tracking: Nutze die Berichtsfunktionen von WooCommerce, um zu sehen, wie oft dein Gutschein verwendet wird. Dies kann dir helfen, zukünftige Promotionen zu planen und zu verstehen, was bei deiner Zielgruppe am besten ankommt.
- Varianz: Erstelle verschiedene Gutscheincodes für unterschiedliche Gelegenheiten, Zielgruppen oder Werbekanäle. So kannst du beispielsweise feststellen, welche Marketingkanäle am effektivsten für dich sind.
Tipp: Sei kreativ mit deinen Gutscheincodes und den damit verbundenen Aktionen. Ob saisonale Angebote, Flash-Sales oder Treueboni – Gutscheine bieten eine Vielzahl von Möglichkeiten, Kunden zu begeistern und den Umsatz zu steigern. Und denk daran, alles in Maßen – zu häufige oder zu großzügige Gutscheine können deinen Gewinn schmälern. Es geht darum, das richtige Gleichgewicht zu finden!
Zusammenfassung und nächste Schritte
Die Transformation einer einfachen WordPress-Website in einen funktionierenden Online-Shop mag anfangs wie eine gewaltige Aufgabe erscheinen. Doch mit der richtigen Vorgehensweise, den passenden Tools und einem klaren Leitfaden wird dieser Prozess nicht nur überschaubar, sondern auch lohnend.
Du hast jetzt eine detaillierte Schritt-für-Schritt-Anleitung, um deinen Shop von Grund auf aufzubauen. Von der Einrichtung einer Staging-Umgebung über die Auswahl des perfekten Designs bis hin zur rechtlichen Absicherung und der erfolgreichen Bewerbung deines Shops – du bist bestens vorbereitet.
Vergiss nicht, regelmäßig zurückzukehren und dein Wissen zu aktualisieren, denn sowohl Technologie als auch Markttrends entwickeln sich ständig weiter. Denke immer daran, deinen Kunden im Mittelpunkt all deiner Bemühungen zu halten, denn zufriedene Kunden sind der Schlüssel zum Erfolg im E-Commerce.
Abschließend wünschen wir dir viel Erfolg bei deinem Online-Shop-Abenteuer. Möge es prosperieren und wachsen, und mögest du viele zufriedene Kunden gewinnen. Jeder Schritt, den du jetzt unternimmst, ist ein Schritt näher an deinem Ziel. Viel Erfolg und frohes Verkaufen!